Table of contents
When we write html code and start execution, parsing of html code starts and browser starts loading but when script tag encountered browser can't continue building DOM. So script file must be executed when it is found in the code. Do you know how the loading of script happens when we run the html file? Let us discuss how the loading process happens and some efficient methods to load script.
Let's see some basic code what we use normally
<html>
<head>
<script src="script.js"></script>
<title>Title</title>
</head>
<body>
<h1>Body</h1>
</body>
</html>
here script tag is placed inside head tag. Let's see how the loading happens when we use this kind of script tags. There are three phases in execution of html file.
- Parsing phase
- Fetching phase
- Execution phase
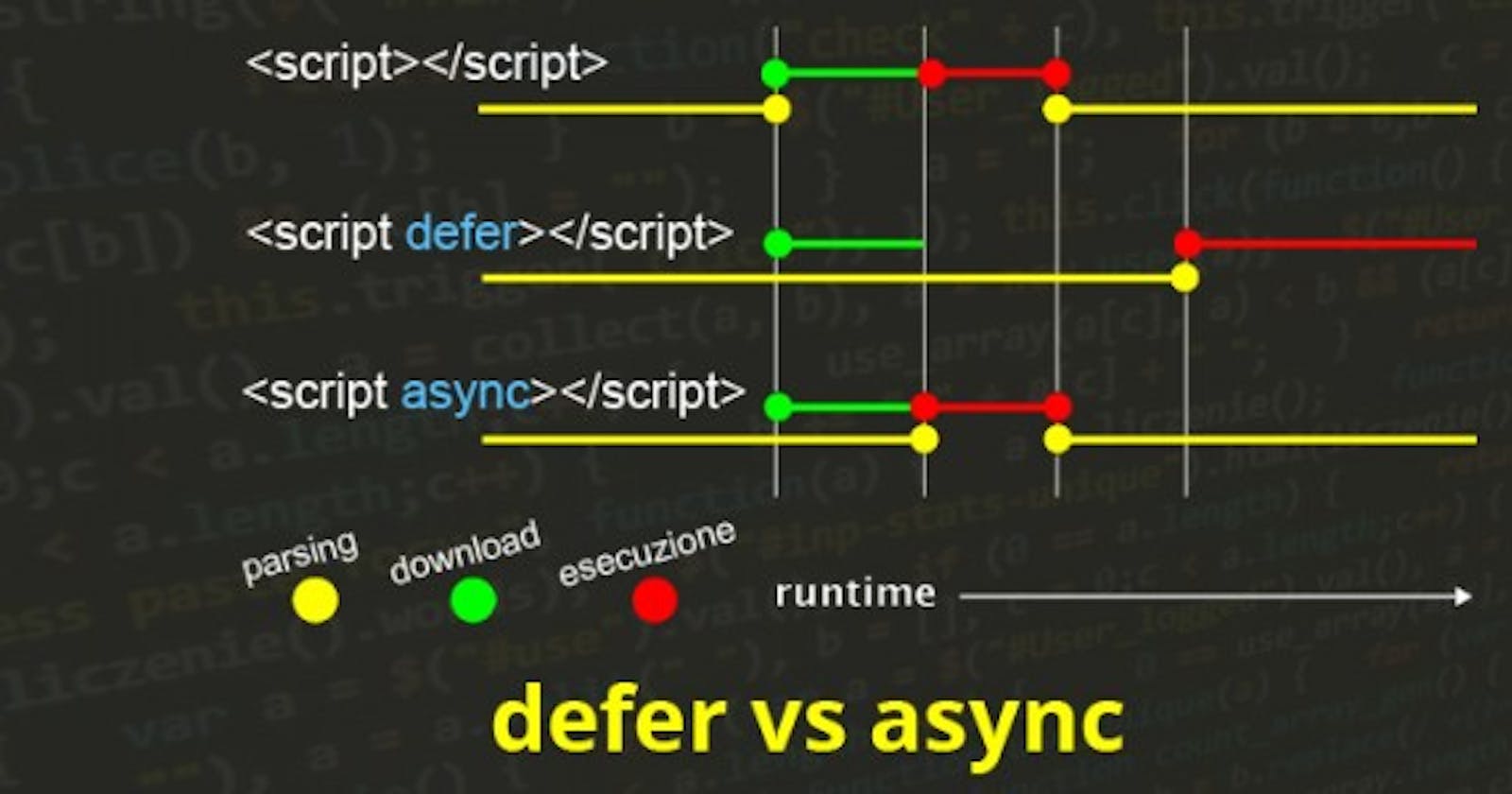
In this kind of tag initially parser starts html parsing and continues till script tag encountered when script tag found parsing paused and continues to fetch the scripte file and then executes the file and after completion of the execution of file parser resumes the parsing and continues till end. This is what happens when we use normal script tag.

Now let us discuss some other way of using script tag with some attributes. Mainly there are 2 attributes,
- async
- defer
1. async
When this attribute included in the script tag, During the execution at first parsing of html code starts and when script tag is encoutered with async attribute fetching process happens parallely with parsing, so it is not blocking parsing phase. As soon as the fetching phase completed parser pauses the parsing process and continues to execute fetched code and as soon as execution completed parser resumes parsing and continues parsing till end. If we use async attribute then it is not waiting for any other scripts, as soon as script encountered it starts fetching and then executes, so there is no order of execution, So you can't use any dependent scripts in this.

Example:
<html>
<head>
<script async src="script.js"></script>
<title>Title</title>
</head>
<body>
<h1>Body</h1>
</body>
</html>
2. defer
When this attribute included in the script tag, During the execution at first parsing of html code starts and when the script encountered with defer attribute, process happens same as async i.e fetching phase runs parallelly with the parsing phase and after completion of fetching phase there is no blockage in the parsing phase, parsing continues till end and only after the completion of parsing phase script files starts executing in the order. So in this way we can expect that the scripts are getting executed in order only after complete DOM is ready.

Example:
<html>
<head>
<script defer src="script.js"></script>
<title>Title</title>
</head>
<body>
<h1>Body</h1>
</body>
</html>
When to use which one?
When third party scripts included in the html file are not dependent on any other scripts i.e they are independent scripts then it is better to use async rather than defer, because we don't require any order in execution of scripts.
When scripts included in the file are dependent on one another then we need order in the execution of the scripts, soasync does not gaurantee any order in execution so it is better to use defer in which scripts gets executed in fetched order.
This is about usage of async and defer in script tag of html.
Thank you